ブログ初心者でも簡単!無料版はてなブログでプライバシーポリシーをサイドバーに設置する方法
こんにちは、mayoraです。
今回は、バイリンガルのテーマではなく、ブログ運営をテーマにして書いていこうと思います。
はじめに
まず、最初に言っておきたいのが、現在(2020/08/05)私の「バイリンガル育児」ブログは無料版はてなブログで運営をしているということです。
最初、有料版と悩みましたが、三日坊主の私が長々と継続できるかどうか分からない…ということもあり、無料版で今様子を見ているところです(笑)
そんな話はさておき、本題の「無料版はてなブログでプライバシーポリシー設置」についてです。そもそも有料版では固定ページにプライバシーポリシーやお問い合わせフォームが作れるのに対し、無料版ではその❝固定ページ❞というものがない…
ただ、色々調べて行く内に、無料版でもaboutページにプライバシーポリシーもお問い合わせフォームも作れるという情報を手に入れました!!
ということで、今回はブログ運営のために「プライバシーポリシー」を作っていこうと思います。
参考にさせていただいた記事はコチラ。
https://blog-support.jp/hatenablog-adsense-examination/
プライバシポリシーの設置方法
プロフィール欄よりサイドバーにあった方が見やすいかなと思ったので、今回はサイドバーでのプライバシーポリシー設置方法を選択しました。
プライバシーポリシーの記事を書いておこう
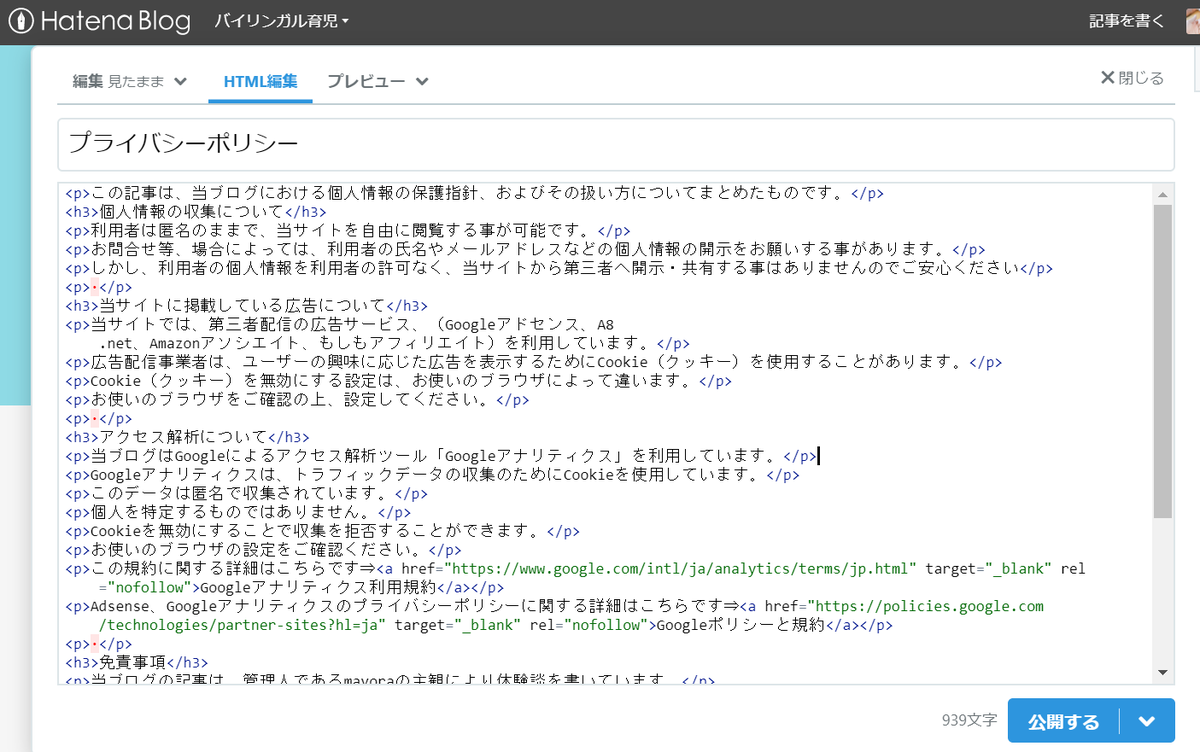
まず自分のブログにプライバシーポリシーの記事を書いておきます。
記述内容については私のサイドバーにある「プライバシーポリシー」から文章を参照して使ってみてください。また、先ほど紹介した先人のサイト様を参考に、HTML編集に貼り付けしても良いと思います!※名前や日付を適宜変えてくださいね。

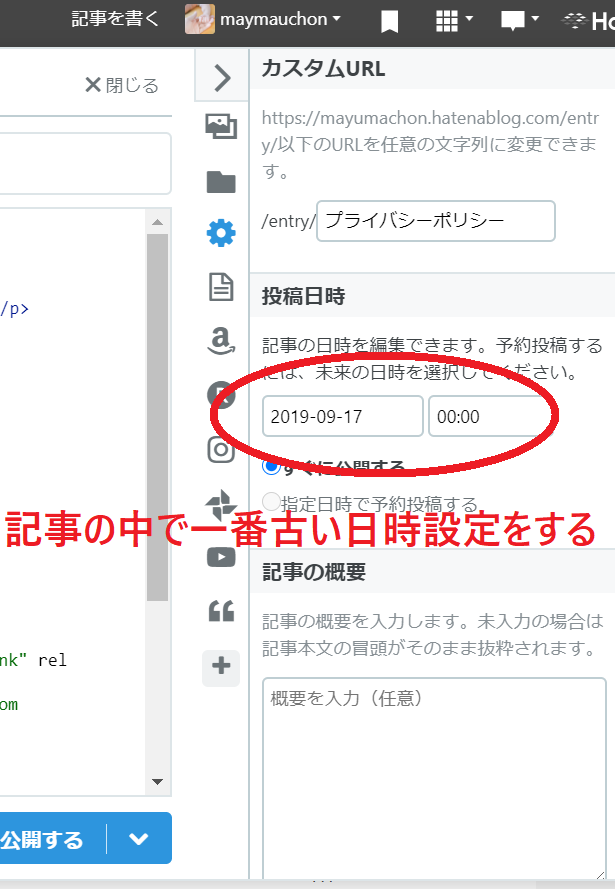
ここで、ポイントなのはタイヤマークの「編集オプション」から投稿日時を記事の中で一番古い日時設定にしておくことです。
最新の記事や、記事の途中でプライバシーポリシーの記事があると、なんだかかっこ悪いので、私はそうしています。

私は息子が産まれた日にしておきました(笑)
そして、記事の投稿ができたら「記事を見る」からその記事のURLをコピーしておくと後で楽ですよ!
プライバシーポリシーをサイドバーに設置してみよう
記事が書けたら今度はサイドバーに設置していきます。
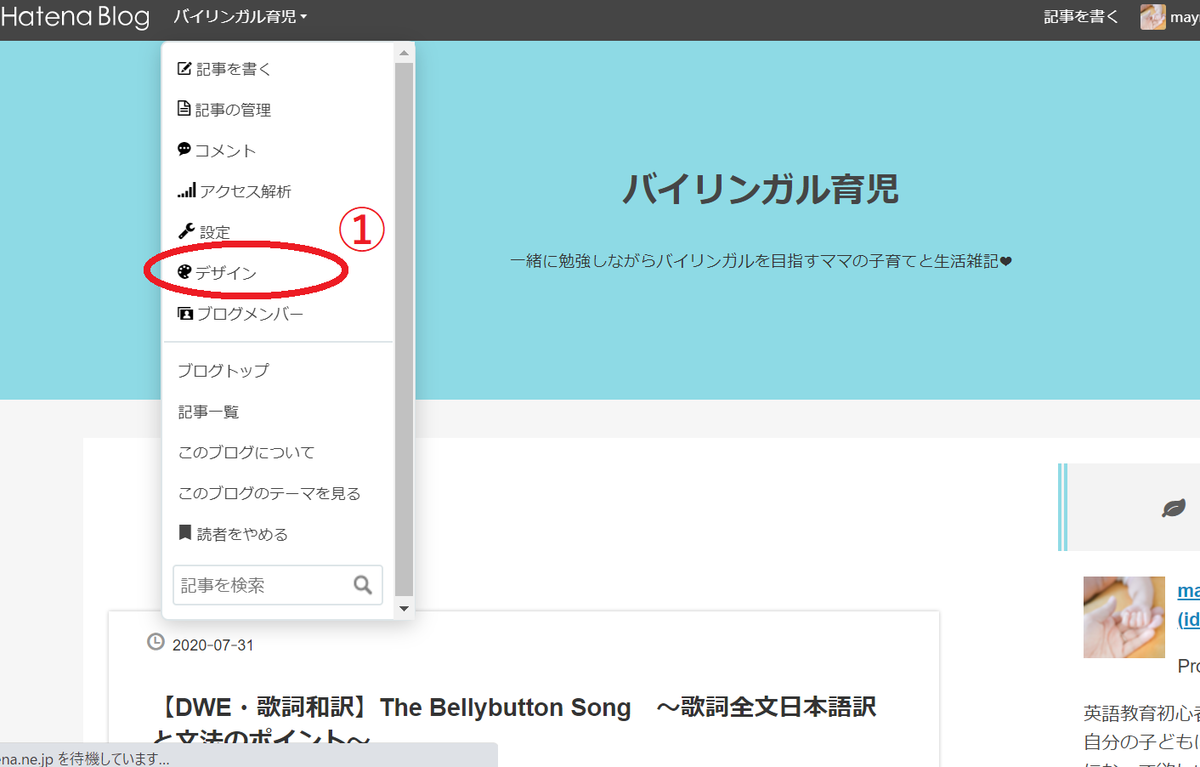
まず、サイトから設定画面に行きます。

①デザイン

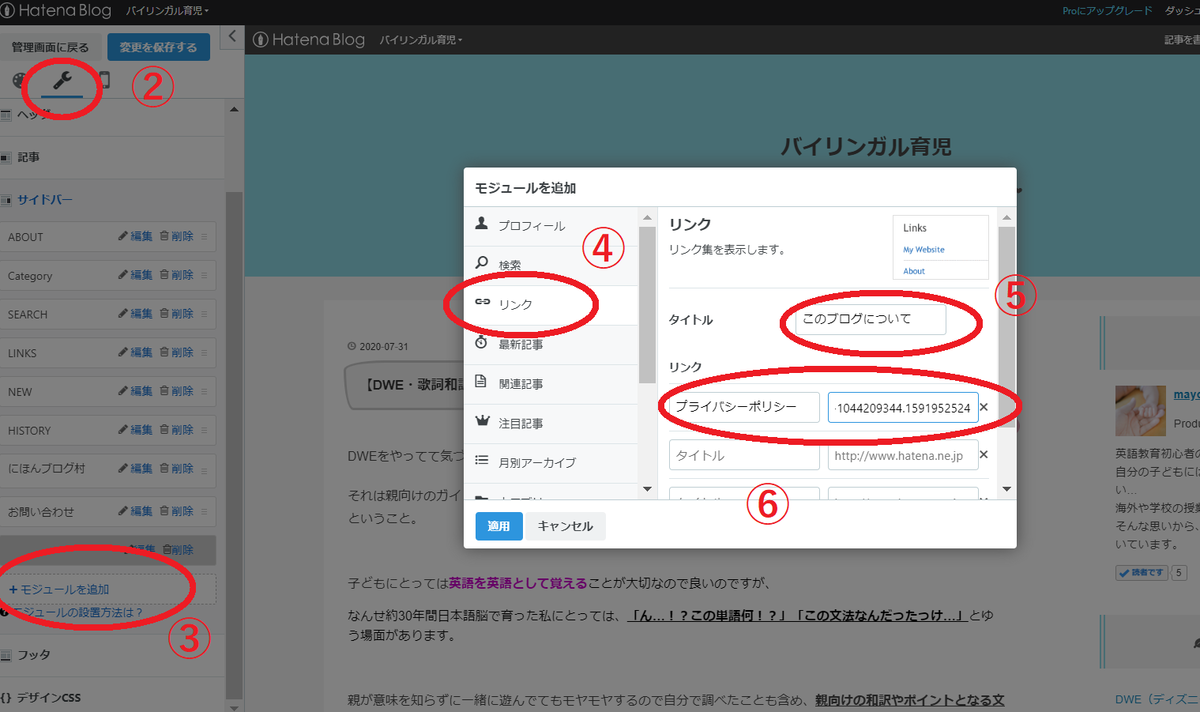
②カスタマイズ
③サイドバー>モジュールを追加
④リンク
⑤タイトルに「このブログについて」
⑥リンク左欄に「プライバシーポリシー」、右欄にURL
ここで先ほどコピーしておいたURLをペーストすればOK!!('◇')ゞ
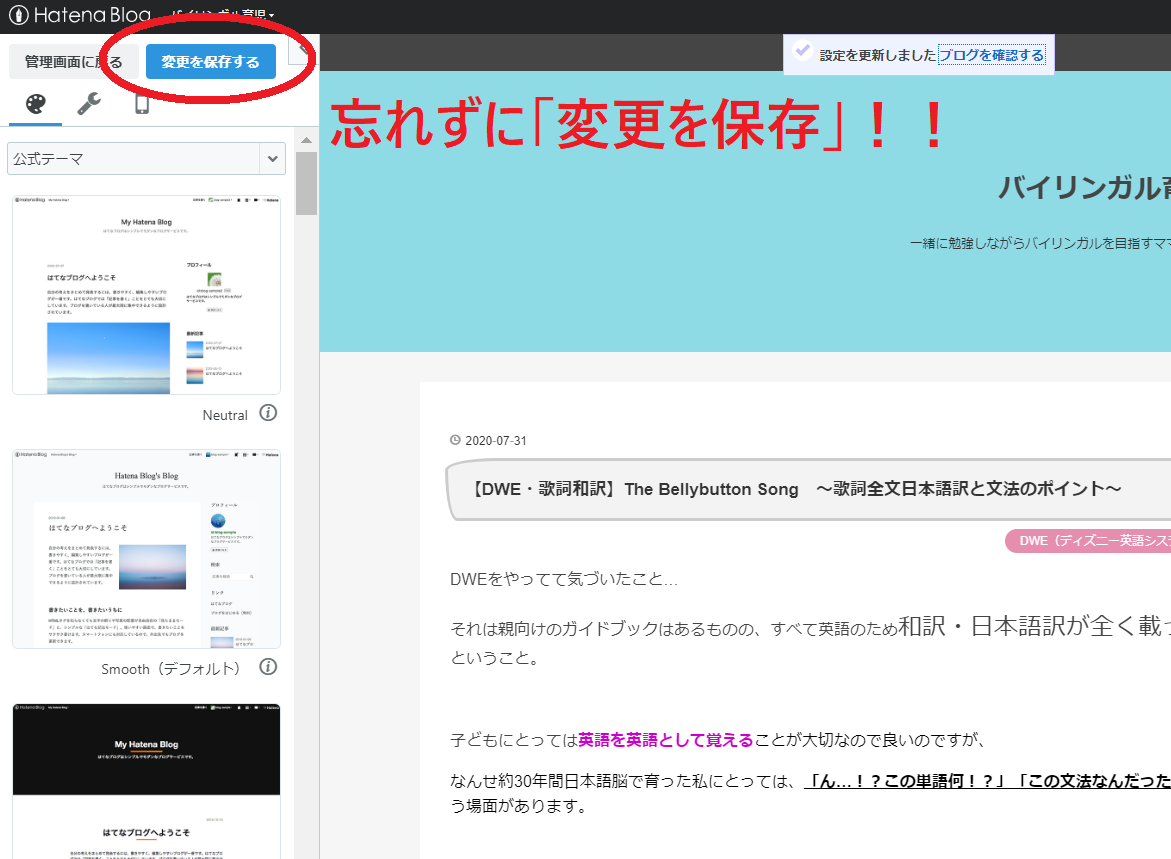
そして、最後「適用」ボタン→「変更を保存」を押して終了です。

これで完成♪♪
意外と簡単なので、是非やってみてください!
心配であれば、記事を見てみて、文章が間違ってないか、きちんとサイドバーに表示されているか確認してみてください。
最後に
今回のプライバシーポリシーは、Googleアドセンスの審査時に無くても通過した方もいるそうなので、アドセンス通過の絶対条件ではないようです。
ただ、私はまだまだはてなブログを始めたばかりで、いずれproにしてアドセンス審査したところで通過しないかもしれない…と思っちゃう性格なので今のうちから念のために設置しておきました。
備えあれば患いなし!!
これからも、皆さんの役に立つ情報を発信していけたらなと思います('ω')ノ☆彡